Adding Card Carousel to Home Page
Adding Carousel in Theme Editor
Step-by-Step Process
- Enter the theme editor

-
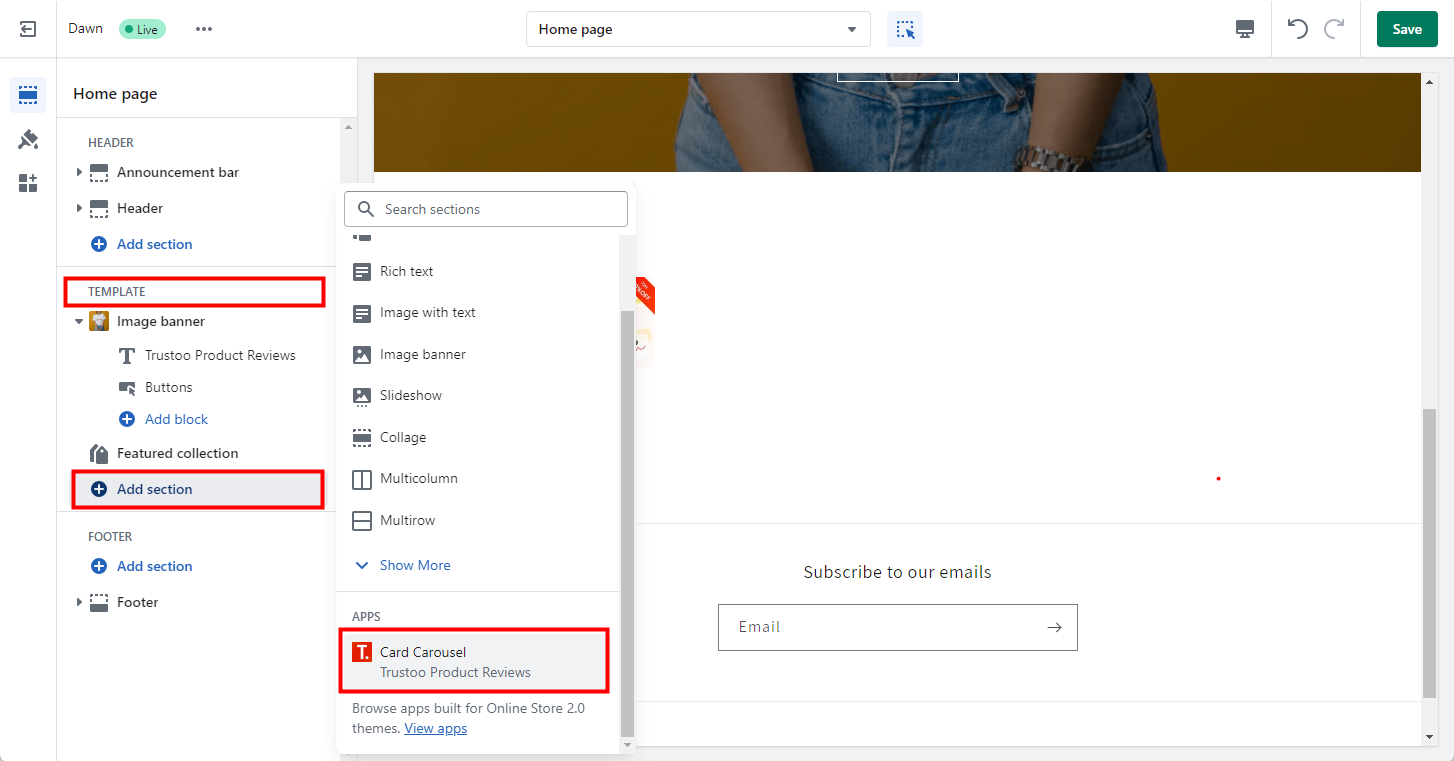
Find TEMPLATE and click Add section
-
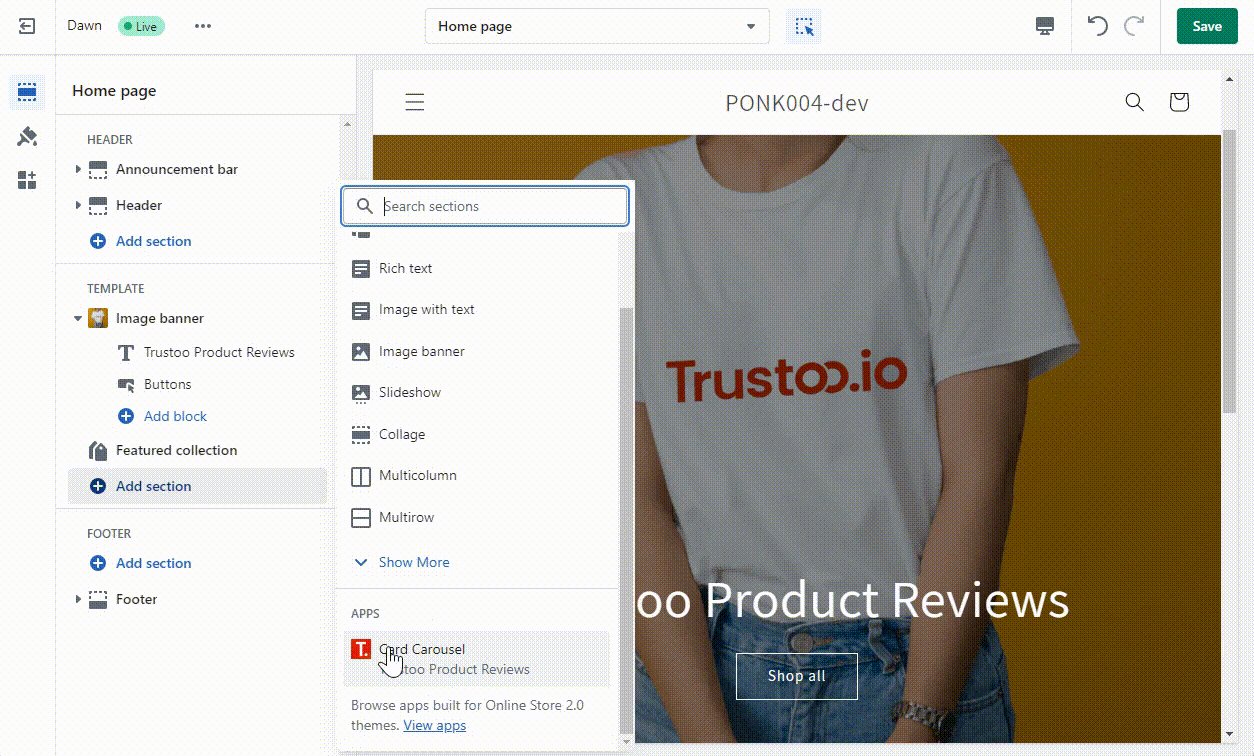
Scroll down in the Add section, locate Card Carousel under APPS, and click Add

-
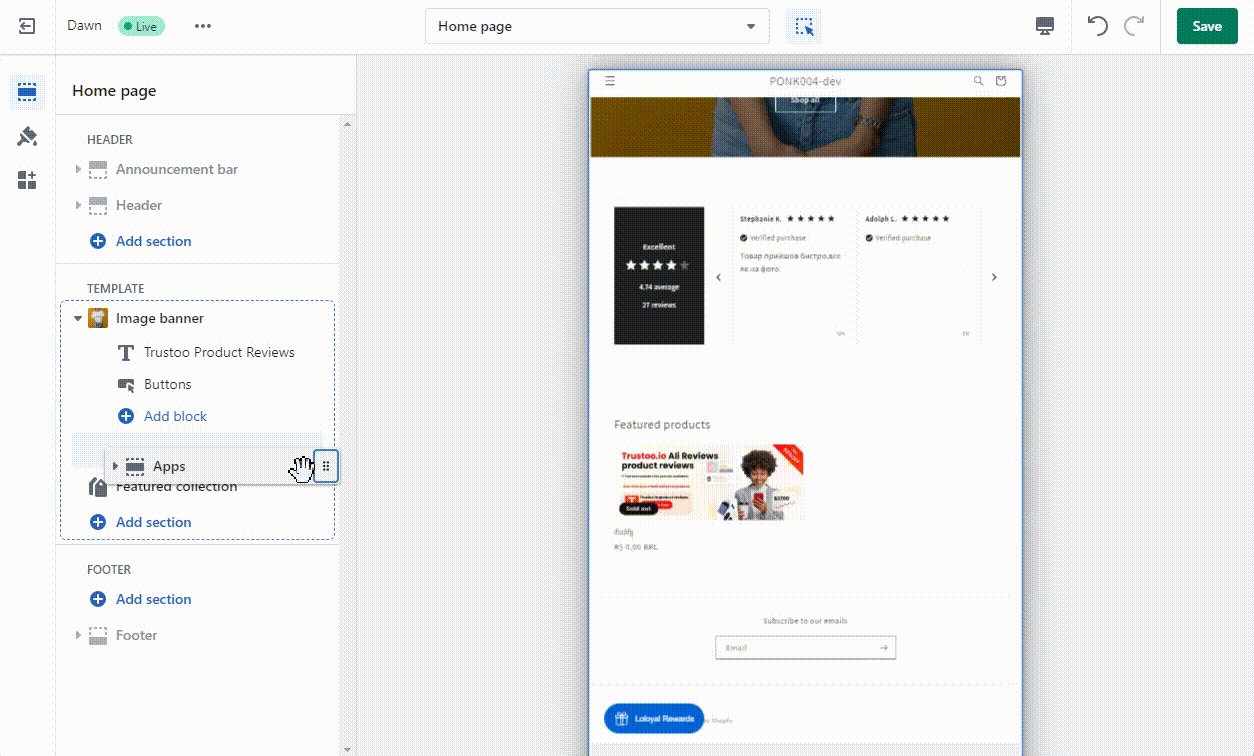
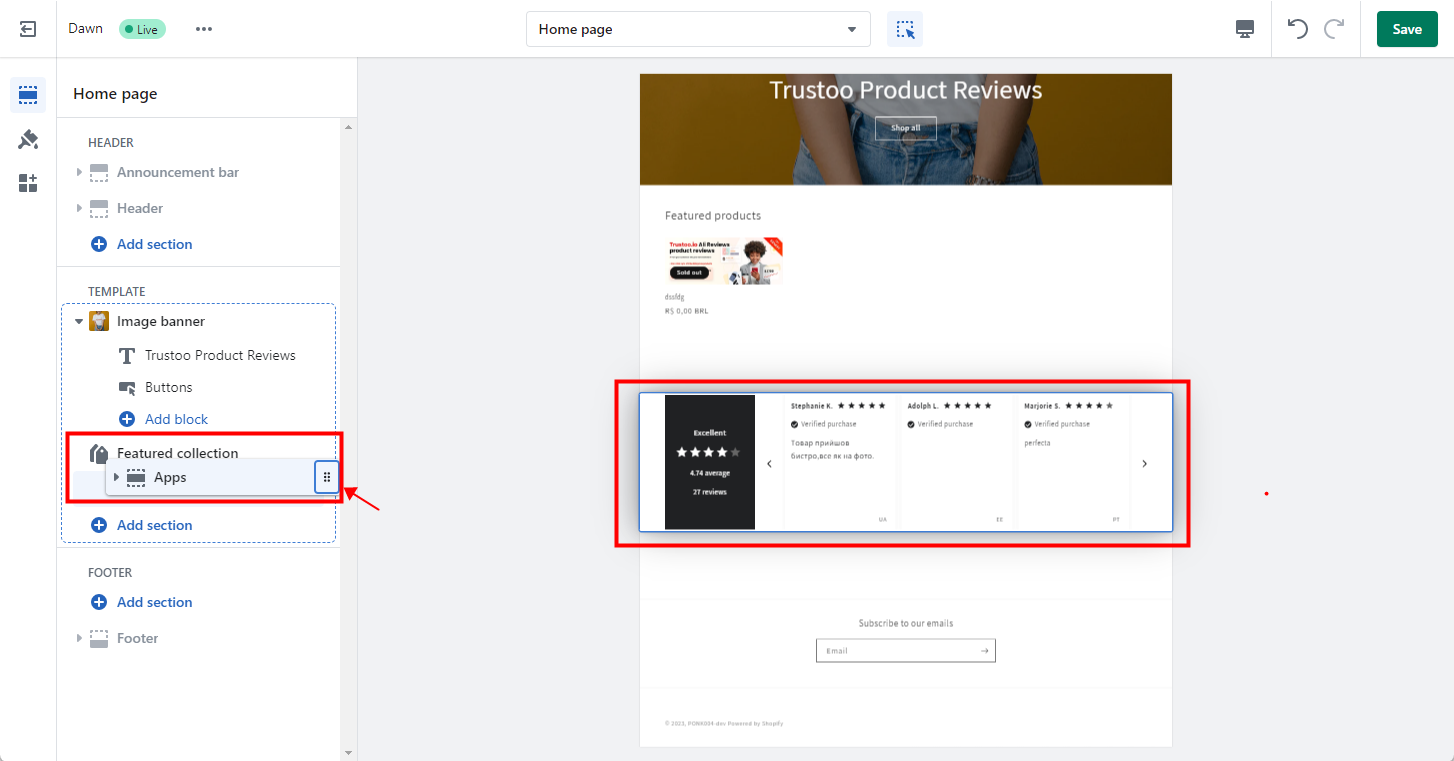
Preview the carousel on the right side of the editor
-
Press and hold the button behind Apps to drag and adjust the position

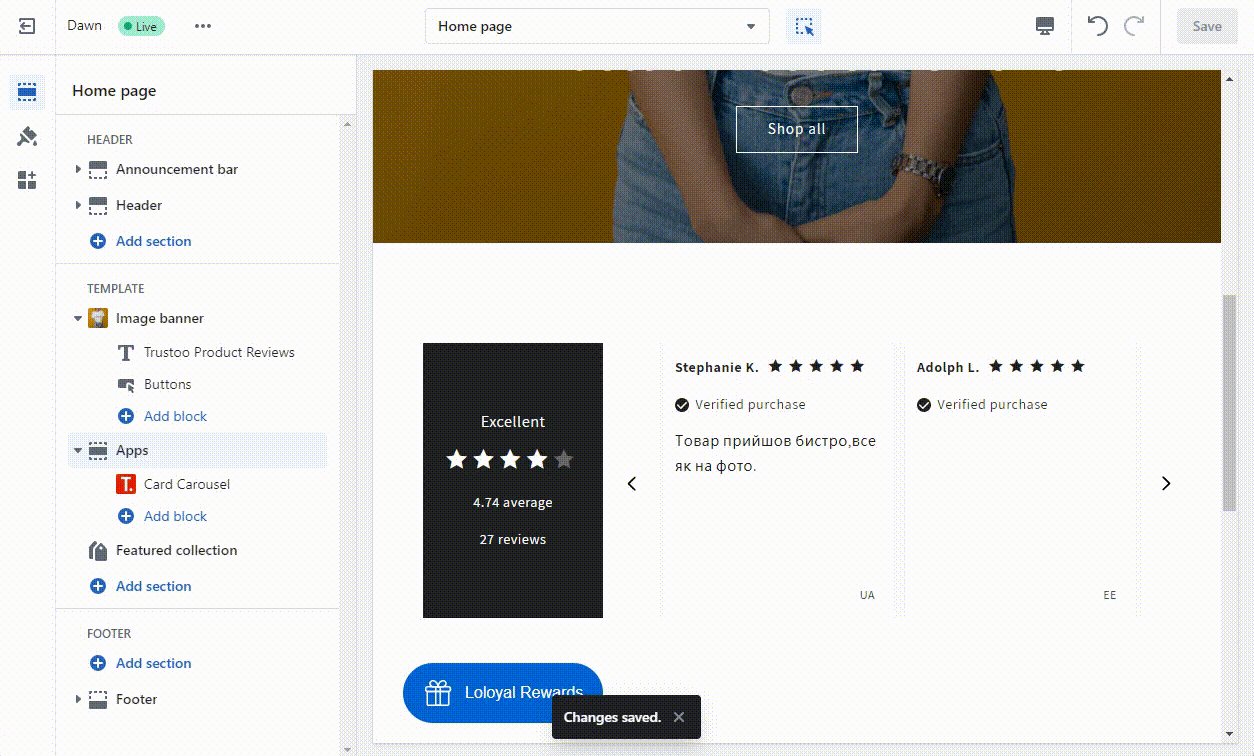
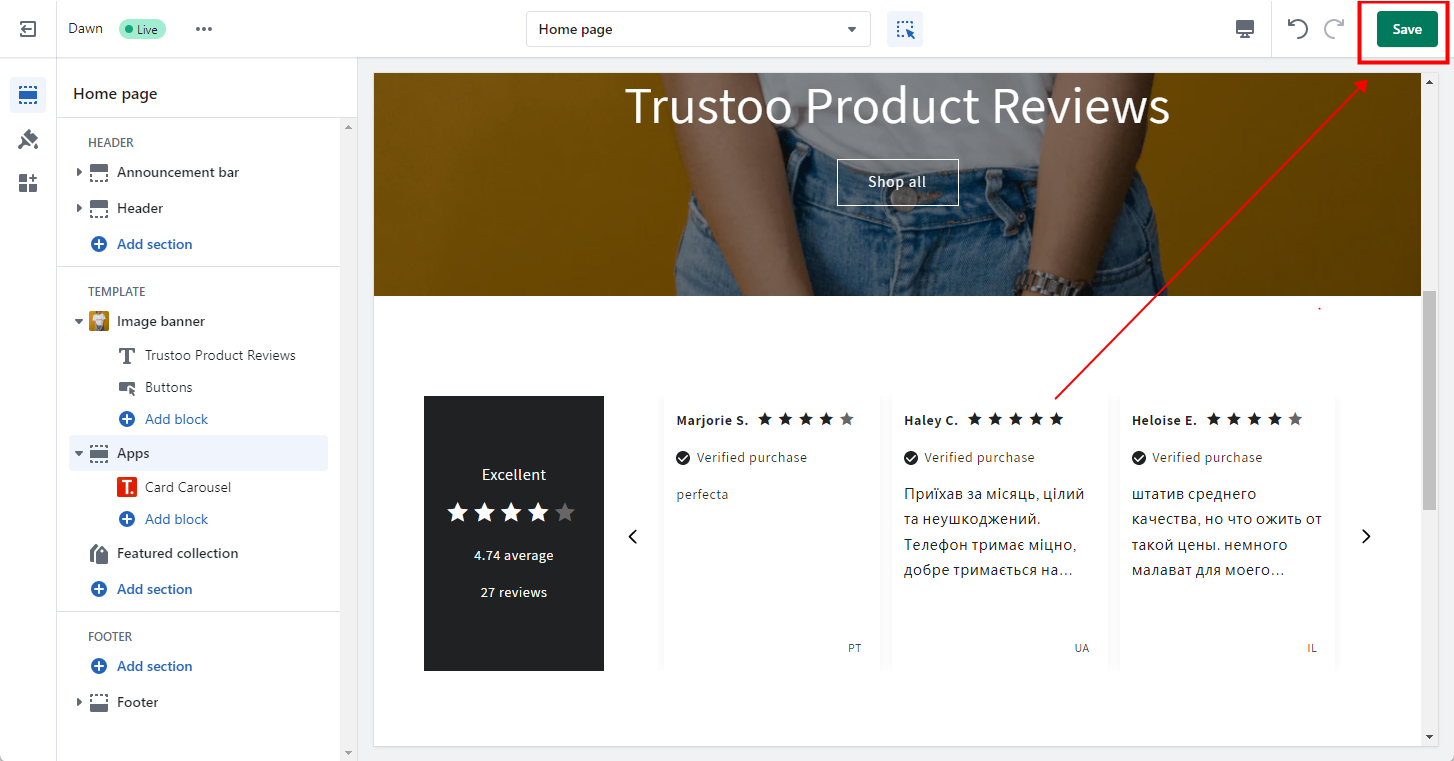
- After adjusting the position, click Save

Configuring Card Carousel in the App
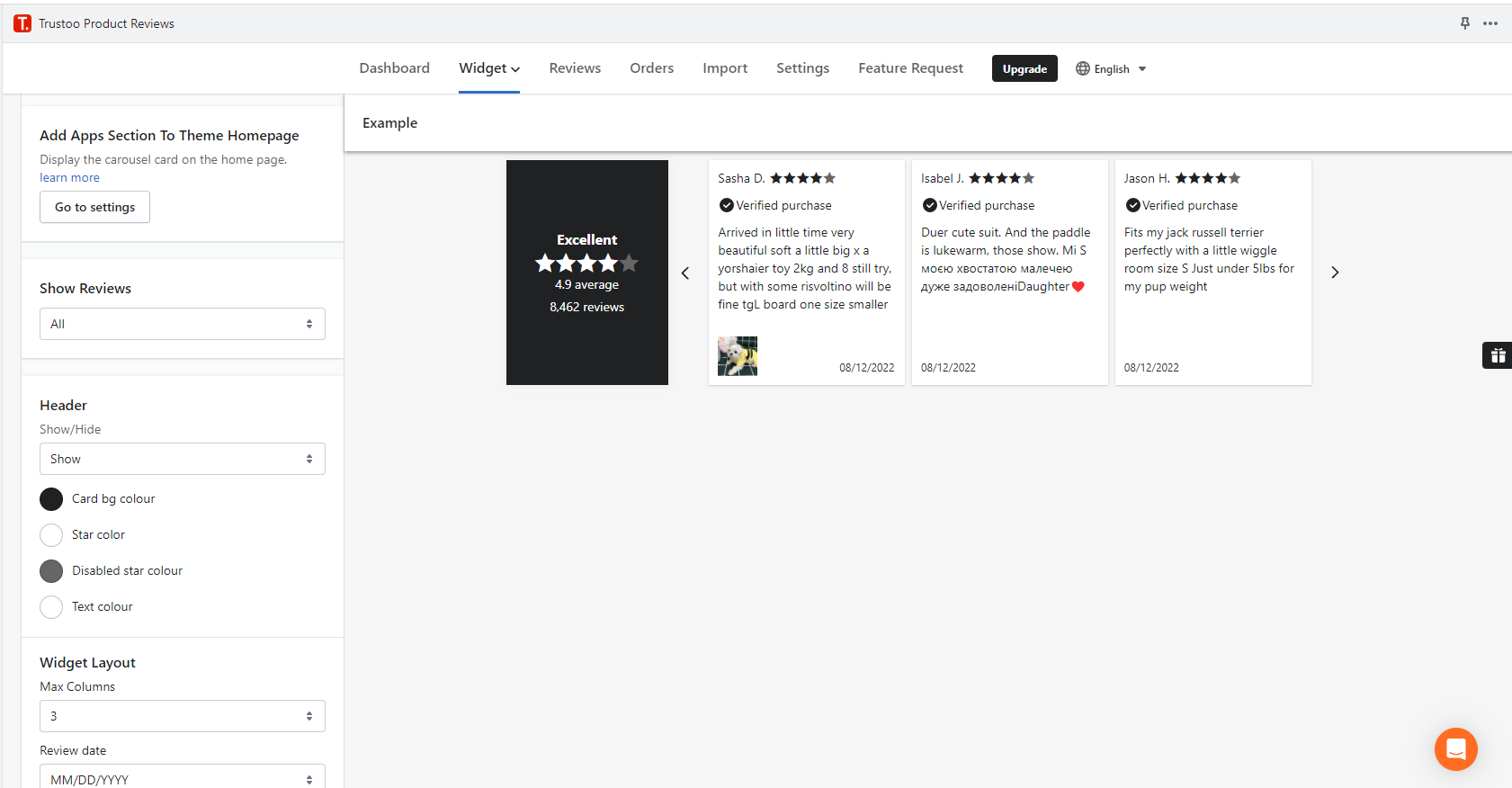
Navigate to Widget > Card Carousel

Configuration Options
Show Reviews
- All: Displays 12 reviews from the entire store
- Featured: Displays the latest 12 featured reviews
Header
- Customize header display and color

Widget Layout
- Set display effect and color of the carousel block
Scroll Buttons
- Customize the color of page-turning buttons
Set Texts
- Modify text elements of the carousel
Best Practices
- Experiment with different layouts
- Ensure the carousel complements your store's design
- Test the carousel on different devices
- Use high-quality, consistent review content
Troubleshooting
- If the carousel doesn't appear, check app installation
- Verify theme compatibility
- Contact support if you encounter issues